

- Webstorm debugger install#
- Webstorm debugger software#
- Webstorm debugger code#
- Webstorm debugger windows#
These offer further options for messaging levels, verbosity, sorting, file output, profiling, reporting, and more: Third-party logging modules are available for Node.js. The console displays these debugging messages When you set the NODE_DEBUG environment variable to myapp or a wildcard such as * or my*: MYAPP 4321: myapp debug message debuglog ( 'myapp' ) debuglog ( 'myapp debug message ', 123 ) The Node.js standard util module offers a debuglog method which conditionally writes log messages to STDERR: const util = require ( 'util' ) const debuglog = util. NODE_ENV = 'development' ) if ( DEVMODE ) ) Node.js buglog

For example: // running in development mode? const DEVMODE = (process.env. Your application can detect environment settings and enable debugging messages when necessary.
Webstorm debugger windows#
Or Windows Powershell: $env:NODE_ENV="development" You can set environment variables on Linux/macOS: NODE_ENV=developmentĪt the Windows (legacy DOS) command prompt: set NODE_ENV=development The most common is NODE_ENV, typically set to development when debugging or production on a live server. Node.js Debugging Environment VariablesĮnvironment variables set within the host operating system control Node.js application settings. Runtime errors are notoriously difficult to replicate, so good logging is essential. incorrect asynchronous function implementations which lead to “memory overflow” crashes.attempting to write to a file without appropriate access permissions.accessing array items or database records which no longer exist.It may not happen and could result from invalid user input e.g. Runtime errorsĪ runtime error becomes evident when the application executes.
Webstorm debugger code#
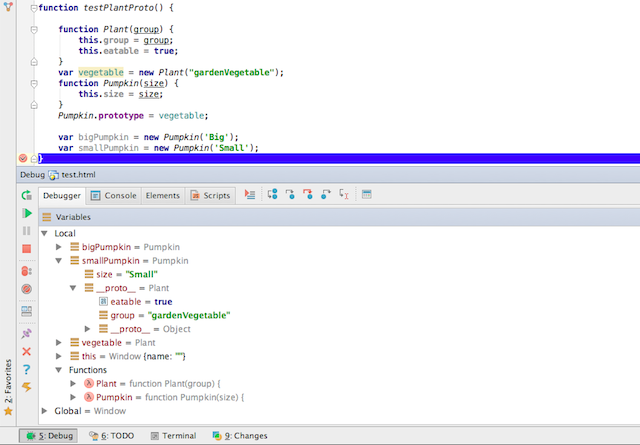
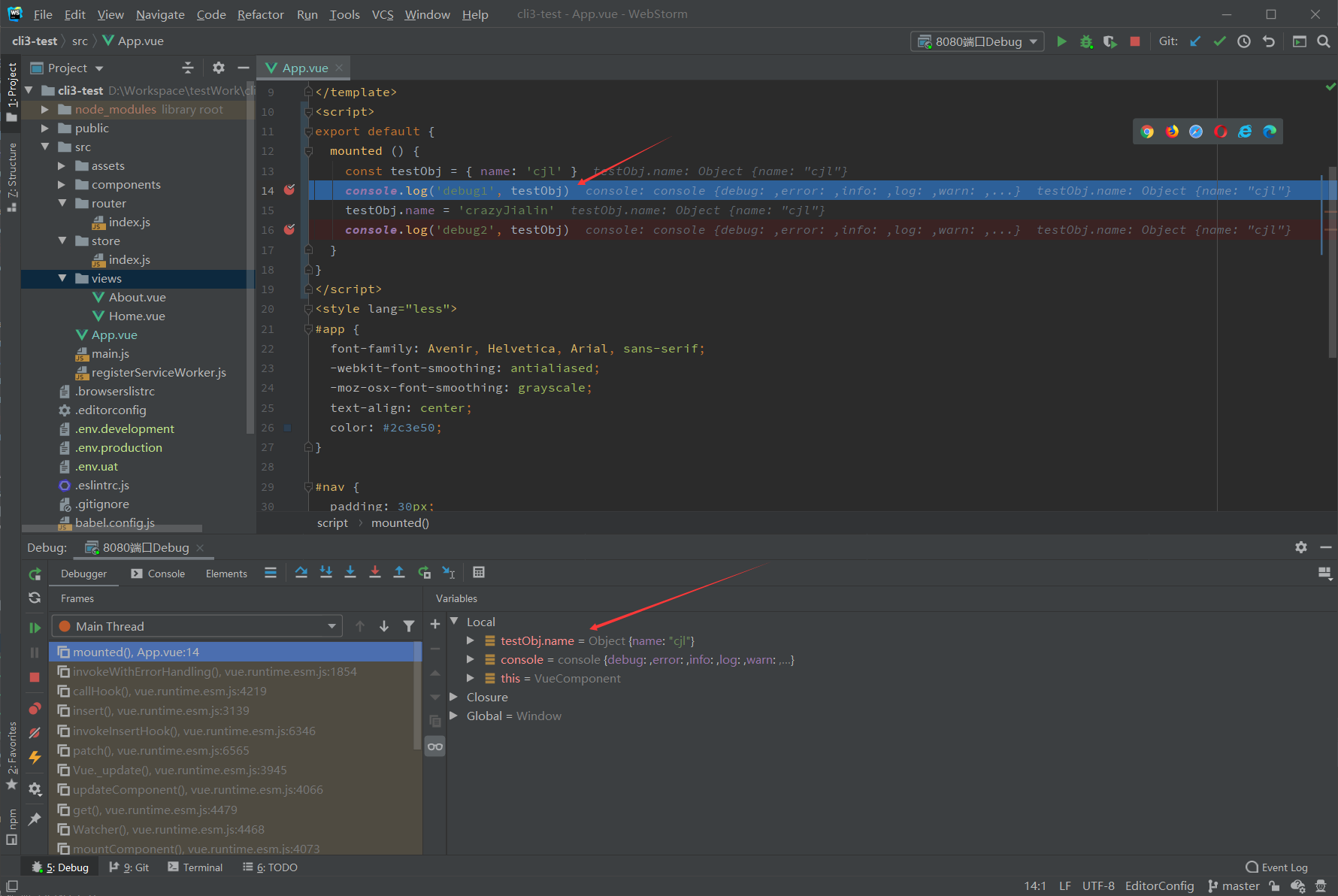
It’s often necessary to step through code and examine the state at specific points during execution. invalid functions, parameters, or algorithms.For example, a user cannot log in with valid credentials a report shows incorrect statistics, user data is not saved to a database, etc. It’s easier to use the ESLint for VS Code extension, which validates code as you type:Ī logic error means your code runs but fails to work as expected. Then check JavaScript files from the command line: eslint code.js
Webstorm debugger install#
Install ESLint as a global Node.js module with: npm i eslint -g You can also use a code linter such as ESLint to spot other syntactical problems or deviations from your normal coding style.

A fresh set of eyes may spot issues you’d not considered. Try techniques such as code explaining or pair programming to work with other developers. TDD is a development process that encourages developers to write code to test the operation of a function before it’s written. Use these to report bugs, highlight duplicates, document reproduction steps, determine severity, calculate priorities, assign developers, record discussions, and track fix progress. The tools can help others to check updates and locate how, when, and where a bug appeared.Īdopt bug tracking systems such as Jira, FogBugz, or Bugzilla. Use a source control system like Git to manage code revisions. Use a good code editor with line numbering, color-coding, linting, auto-completion, bracket matching, parameter prompting, and more. Finding the cause of a bug is another matter, and developers often spend frustrating hours locating the source of an issue. Fixing a bug is often straightforward a corrected character or edited line of code solves the problem.
Webstorm debugger software#
What is Debugging?ĭebugging is the art of fixing software defects. If you’re unlucky, your application will run but not generate the results you expect. If you’re lucky, your code will crash with an obvious error message. However, after you write code and run it, things won’t be so clear if something goes wrong. It’s cross-platform and has become increasingly popular for creating server-side web applications, build tools, command-line apps, and more. Node.js is a popular JavaScript runtime with the same V8 engine used in Google’s Chrome browser. This article will set things right by giving you all you need to debug your code. This can lead to frustration when encountering a problem at the start of your coding journey. Node.js books and tutorials often explain debugging toward the end, and it’s often regarded as an advanced technique for expert developers.


 0 kommentar(er)
0 kommentar(er)
